構造化データマークアップが注目を集めています。しかし、「自分のサイトにも取り入れたいが、名前からしてムズカシそう」など一歩を踏み出せない方も多いのではないでしょうか。
そこで、本記事では構造化マークアップについての知識がゼロの状態から、実際にサイトに取り入れられるように解説していきます。もちろん本サイトで実証済みの方法です。
構造化データマークアップは今後ますます重要になっていきます。この機会に、実装できるようになっておきましょう。
構造化データマークアップとは?
構造化データマークアップは検索エンジン向けの情報のタグ付けのようなものです。構造化データマークアップをすることで、検索エンジンはHTMLファイルに書かれた情報を分類できます。
下記のコードをご覧ください。
<div>株式会社マークアップ</div>
おそらく会社の名前だとわかったはずです。しかし、検索エンジンには会社の名前だと認識できません。
そこで、下記のようにマークアップすることで文字列に「会社名」というタグをつけることができます。これにより検索エンジンは会社名が書かれていると理解し、検索結果として表示させる情報を最適化できます。
<div itemscope itemtype=”http://schema.org/Corporation”>株式会社マークアップ</div>
くわしくは後述しますが、このように検索エンジン向けのタグ付けをして、サイトのコンテンツを細かく分類する手法が構造化マークアップです。
なぜ構造化マークアップが必要なのか?
構造化マークアップをする理由は、検索結果での表示を最適化させるためです。現在、検索結果はどんどんリッチに表示されるようになっているので、この流れに対応することでコンテンツをユーザーに見つけてもらいやすくなります。
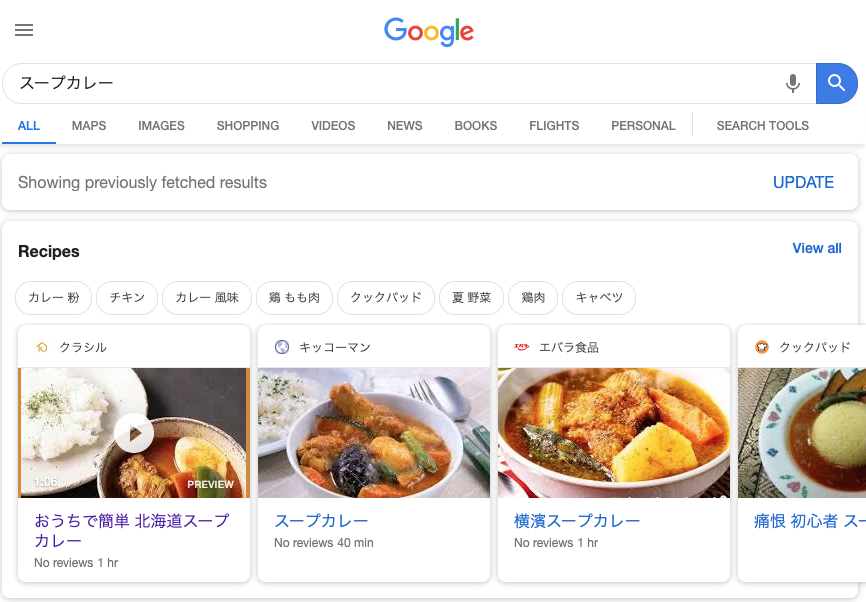
たとえば、スープカレーのレシピが知りたいとします。ひと昔前ならば、レシピサイトのスープカレーのページが文字情報のみで表示されていました。いまは構造化マークアップをしている複数のレシピサイトから、スープカレーのレシピだけがとりだされて動画や画像と一緒に表示されるようになっています。

Googleも下記のように公式なメッセージを出しています。
もはや検索は青色リンクが 10 個表示されるだけの時代ではありません。検索エンジンは、より便利な方法でユーザーにコンテンツをすぐ届けられるよう進化を続けています。構造化データのマークアップを利用して、検索結果ページ上のリッチリザルトからコンテンツやサービスにユーザーを導く方法について学習しましょう。
出典:「検索結果での表示方法を最適化する」Google検索
このように、検索結果での表示はどんどんリッチになっていきます。しかし、構造化マークアップをされていなければ対応できず、ユーザーに見つけてもらえなくなってしまいます。
したがって、検索結果での表示を時代に合わせて最適化するために構造化マークアップが必要になるのです。
構造化データマークアップのメリット
構造化データマークアップのSEOにおける一番のメリットは「リッチリザルト」が表示されることです。リッチリザルトが表示されることで、検索結果からのサイト訪問者が増えます。
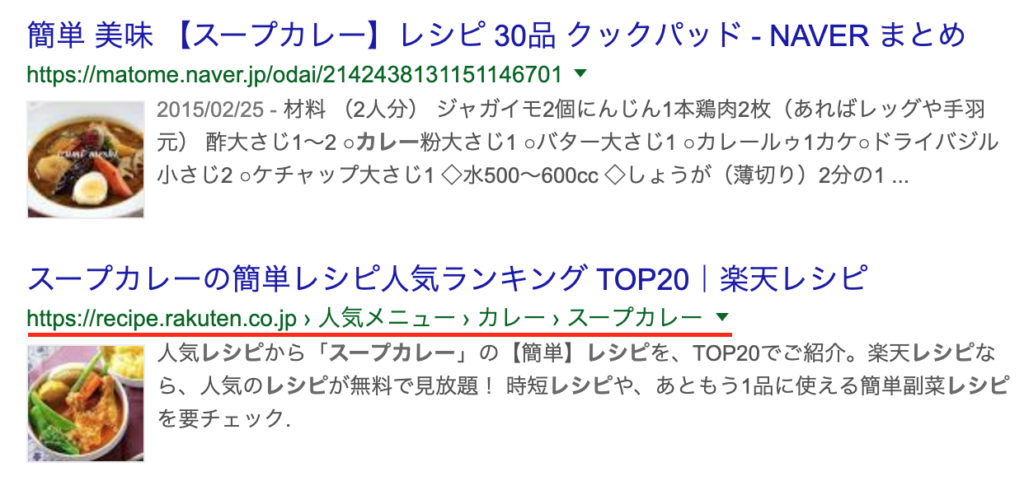
たとえば、わかりやすいのは「パンくずリスト」が検索結果に表示されることでしょう。URLが表示されるより格段に情報の意味がわかりやすくなります。

この他にも、リッチリザルトとして表示されるものを3つほど紹介します。
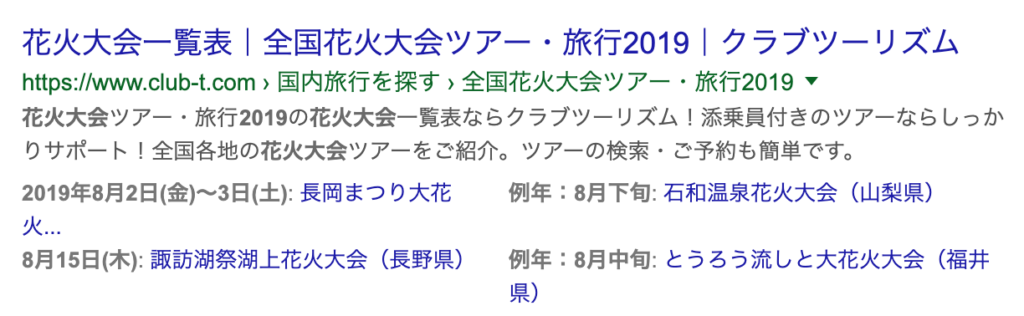
記事(ニュースやブログ)

- ニュースやブログ記事などが画像付きで検索結果に表示されます。
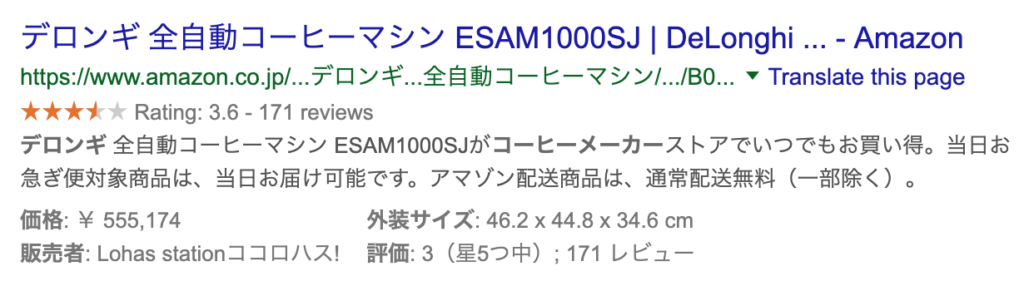
商品

- 価格や在庫状況、レビューなどの情報が検索結果に表示されます。
イベント

- 日時や場所などの情報が検索結果に表示されます。
このほかのリッチリザルトはこちらのサイトで確認できます。
リッチリザルトに関して一つだけ注意することがあります。それは、構造化データマークアップしたからといって、必ずリッチスニペットが表示されるとは限らないことです。表示される条件については公表されていません。
しかしながら、表示されれば文字列だけよりも情報量が多くなり、ユーザーの目を引くことができますので大きなメリットと言えるでしょう。
構造化データマークアップのデメリット
構造化データマークアップのデメリットをあえて上げるとすると、費用対効果が高いとは限らないことです。
理由は3つです。
- リッチリザルトが必ず表示されるとは限らない
- 現時点では検索順位に影響がないと言われている
- 導入するために多くの費用かかる可能性がある
いちがいには言えませんが、コンテンツが豊富にあるサイトほど導入に手間がかかるため費用も増えると考えられます。そのため、支払った費用以上に効果があがらない可能性があります。
しかしながら、構造化マークアップは今後ますます重要になってくるため予算が許すなら導入したほうがいいでしょう。
構造化データマークアップの3つの事例
構造化データマークアップによってどのような効果があるのか、実例をご紹介します。
楽天レシピ
サイト滞在時間が1.5倍にアップ
楽天では、Google 検索内で構造化データを活用することで、またたく間に掲載結果が改善されました。検索エンジンから楽天レシピの全ページに至るトラフィックは 2.7 倍に増加し、平均セッション継続時間も以前の 1.5 倍になりました。楽天レシピ担当のグループ マネージャーを務める内田有紀氏は、「こうした改善により、ユーザーとマッチするレシピが増え、今までよりも多くの時間をかけて、私たちが用意したレシピを楽しみ、料理していただけるようになりました」と話します。
出典:Google検索
Monster India(インドの検索サイト)
求人詳細ページの自然検索トラフィックが94%増加
「Monster India で Google 検索を使った求人をテストしたところ、自然検索トラフィックと求人応募の増加を確認できました。この実績に基づき、Monster Gulf、Monster Philippines、Monster Singapore、Monster Malaysia の統合を実施したところ、すべての地域で成果が上がっています。複数の国でこの取り組みを実施しているため、ウェブサイトへの自然検索トラフィックはほぼ倍増しました。」
出典:Google検索
Monster.com、最高マーケティング責任者(APAC および湾岸地域担当)、Anshul Punhani 氏
EventBrite(アメリカのオンラインチケットサービス)
トラフィックが前年比100%増加
新しい検索機能を導入した翌月、Google アナリティクスによると、Google 検索から Eventbrite のイベントリスト ページに至るトラフィックが前年比で約 100% 増加しました。エンリッチ検索機能は、間違いなくトラフィックやチケット売上の増加に貢献しています。」
出典:Google検索
Eventbrite、プロダクト マネージャー、Allen Jilo 氏
このように、レシピ・チケット・求人などで成果が出ているようです。日本の事例はひとつだけなのですが、この三つの分野の検索ニーズは日本でも高いはずなので、おなじく成果があがっていると考えられます。
構造化データマークアップの仕組み
ここからは構造化マークアップの仕組みについて解説していきます。構造化マークアップはボキャブラリーとシンタックスを理解しましょう。
簡単にいうと、ボキャブラリーとはデータにつけるタグのことで、シンタックスはタグ付けの方法のことです。
ボキャブラリー
ボキャブラリーとはタグ付けの規格のことです。
上述した「構造化データマークアップとは?」の章のなかでは、「会社名」というタグ付けをしました。ほかにも人物名やサイトのURLなど多くデータにタグ付けすることができます。
このように「会社名を表すデータにはこのようにタグをつけましょう」という規格のことをボキャブラリーといいます。
schema.org
構造化データマークアップのボキャブラリーは数種類ありますが、「schema.org」だけ覚えておけば大丈夫です。検索エンジンを制しているGoogle・yahoo!・Microsoftが共同で取り組んでいるボキャブラリーだからです。
ボキャブラリーではタグのことをプロバティ(値)と呼び、下記のサイトからどのようなプロパティがつけられるのかが確認できます。
>>https://schema.org/docs/schemas.html
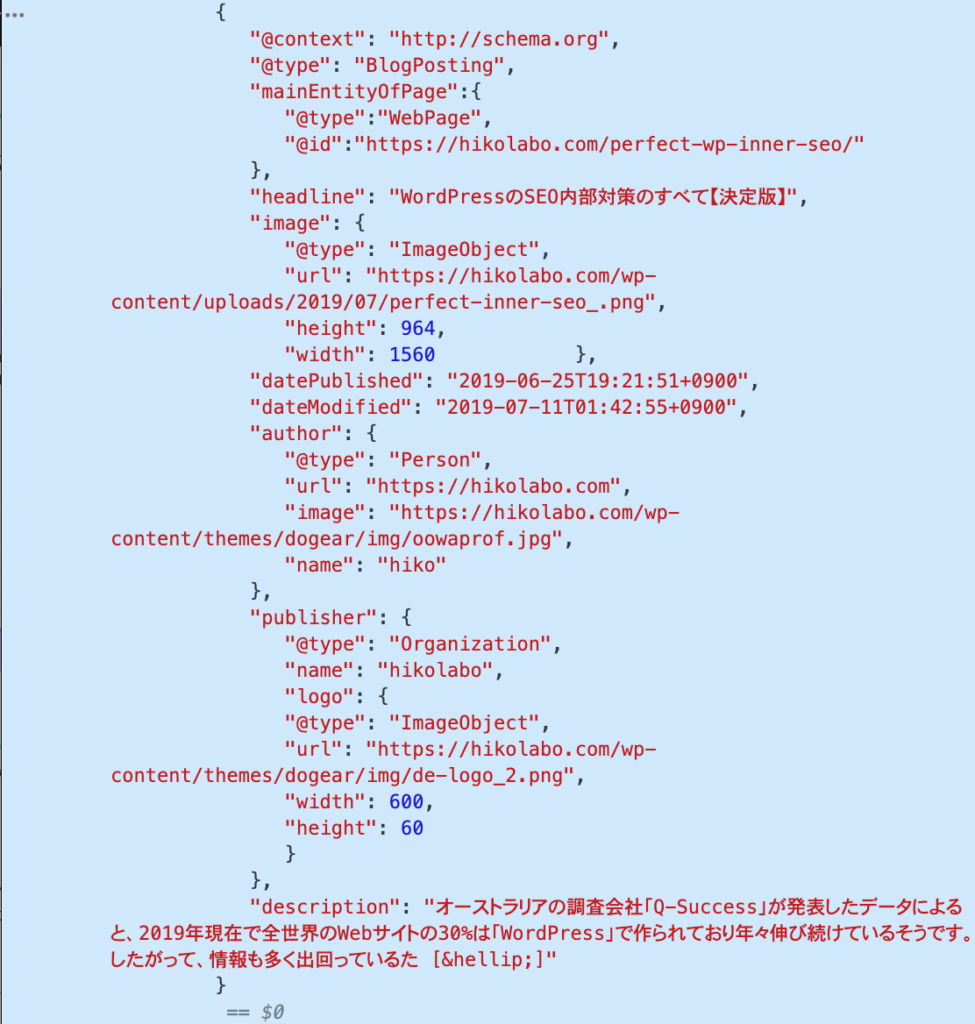
たとえば、この記事の場合は「BlogPosting」というプロパティをつけています。そして階層構造になっているため、「BlogPosting」の中の「headline」、「image」「author」というように細かくプロパティをつけられます。
検索エンジン大手3社が共同で取り組んでいるだけあり、プロパティの数は増え続けています。よって、ボキャブラリーは「schema.org」を使えるようになりましょう。
シンタックス
ボキャブラリーはデータにつけるプロパティのことでした。シンタックスはプロパティをどのようにマークアップするかを定めたものです。
主なシンタックスは3種類あります。
- Microdata(マイクロデータ)
- RDFa(アールディーエフエー)
- JSON-LD(ジェイソン・エルディー)
このうちオススメはJSON-LDです。
JSON-LDはJavaScriptを使って実装します。そのため、直接HTMLコードに組み込む2つに比べて、コードが読みづらくならず、導入しやすいのが特徴です。また、JSON-LDはGoogleが推奨しているシンタックスでもあります。
構造化データマークアップの方法
それでは、実際にJSON-LDを使ってマークアップする方法を解説していきます。方法は2つあります。
- Googleが提供するデータハイライターを使う
- HTMLに直接記載する
おすすめはHTMLに直接記載する方法です。データハイライターは直接HTMLを編集しなくていいので楽ですが、Googleの検索エンジンのみの対応ということと、コンテンツの数が多いサイトには向いていません。
WordPressの記事にJSON-LDでマークアップする方法
本サイトの記事「WordpressのSEO内部対策のすべて」を参考に、JSON-LDでの構造化マークアップの方法を解説していきます。
JSON-LDをつかって記事に構造化マークアップすると、下記のようなコードが出力されます。

このように出力されるためには、下記のコードをつかえばOKです。
コードを書く場所は、「header.php」の「headタグ」の中、または「footer.php」の「/body」の手前です。しかし、本サイトでは他のコードとの兼ね合いから、サイドバーを呼び出す手前に設置しています。
また、画像のURLについては環境に合わせて変えてください。
パンくずリストの構造化データマークアップ
基本的にはJSON-LDでのマークアップをオススメしますが、パンくずリストに関しては「Microdata」でHTML内に直接マークアップしたほうがスッキリします。
方法に関しては下記のサイトがシンプルにまとまっているので、参考にしてみてください。
>>Wordpressでプラグインを使わずにパンくずリストを構造化マークアップする構造化データマークアップをテストする
構造化データマークアップを設置できたら、エラーが出ていないかをテストします。
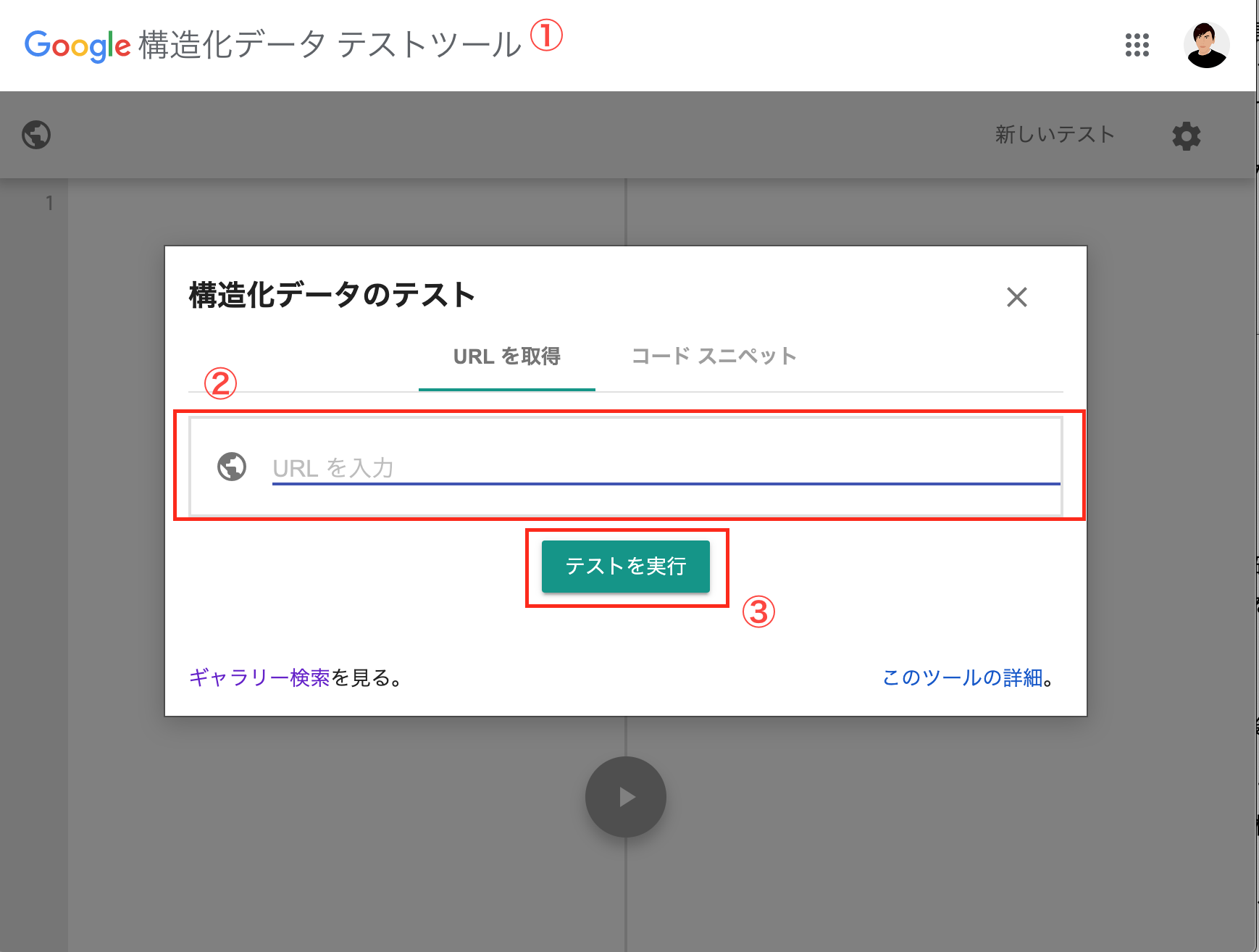
- Google構造化データテストツールにアクセス
- 「URLを入力」欄に確認したいURLを入力
- テストを実行ボタンをクリック
- テスト結果を確認する

結果が下の図のようになっていればOKです。エラーが出ていれば修正したあとに再確認してください。

以上です。プログラムが実行している環境はさまざまなので、他のコードやプラグインなどの影響でうまく出力されない場合があります。
JDON-LDのコードを貼り付ける場所によっても出力結果が変わりますので、エラーが解消できない場合は試してみてください。
構造化データマークアップは検索順位にも影響してくる
今回は、構造化データマークアップについて解説しました。構造化データマークアップは検索エンジン向けの情報のタグ付けのようなもので、プロパティとシンタックスによって実装できます。
現在は、検索エンジンのみでネットの情報を探していたときと違い、SNSの普及によって「#」を利用したタグでコンテンツや発信者に出会うことが多くなっています。
構造化データによるリッチリザルトは、SNSのタグ検索のような体験を利用者にもたらすようなるでしょう。そして、検索者に情報を届けるためには当たり前の施策になっていくはずです。今回の記事を参考に、ぜひ導入を検討してみてください。