プログラミングをはじめるときに悩ましいのがコードエディタの選択です。
やはり、手になじませていくものなので、変なエディタを使って時間を無駄にしたくはありません。
わたしも過去にいくつものエディタを使ってきました。
プログラミングがはじめてのときは「TeraPad」からはじまり、「Eclipse」という総合開発環境や、ギークに憧れてすべてキーボードで操作できる「Vim」というエディタを使ったりもしました。
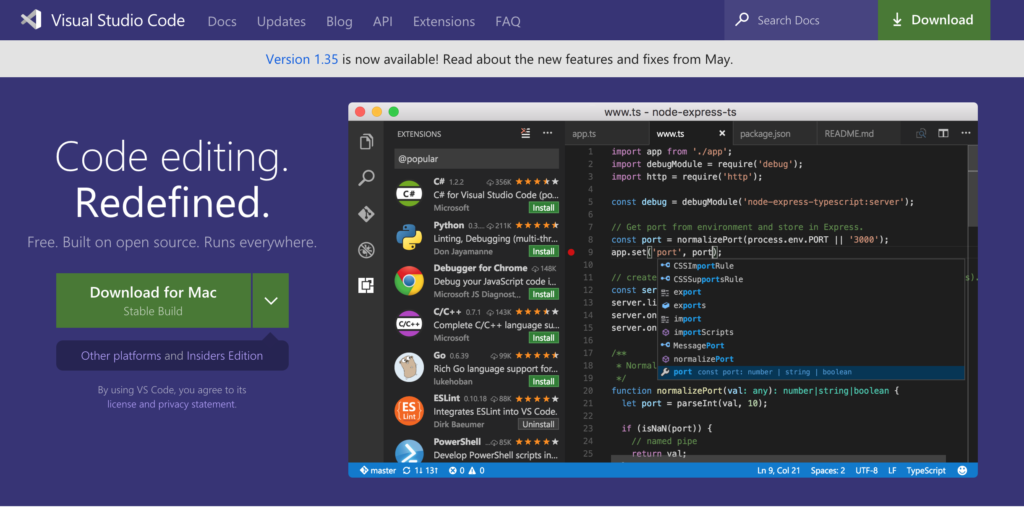
そして、最近もいくつかのエディタを試して選んだエディタが「 Visual Studio Code(通称:VSCode) 」です。
VSCodeに決めた理由

さっそくですが、なぜ「VSCode」に決めたのかについて説明します。
GUIが優れている
まず、GUIが優れています。GUIとは「グラフィカルユーザーインタフェース」の略で、絵や画像などをつかってコンピュータを操作する方法のことです。
ようするに見た目が良くて、直感的に操作がしやすいということです。そのためストレスなくコーディングできます。
たとえば、拡張子ごとに色付きのアイコンが表示されます。
- htmlファイルなら「<>(山かっこ)」
- CSSなら「{}(中かっこ)」
- PHPなら「水色の象」
色や形の情報のほうが文字を読むよりも直感的に反応できます。
こういった細かいところの気づかいがVSCodeの使いやすさにつながっているのです。
拡張性も高い
VSCodeはインストールしたままでも快適なエディタですが、さらに便利になる拡張機能がそろっています。
たとえば、
AIによるコード補完 「IntelliCode」

AIが書きたいコードの支援をしてくれます。仕組みとしては、GitHub上のソースコードを機会学習して、その結果から最適なコードを補完しているそうです。
まだ対応言語は少ないのですが、今後どんどん精度もあがり、対応言語もひろがっていくでしょう。
また、
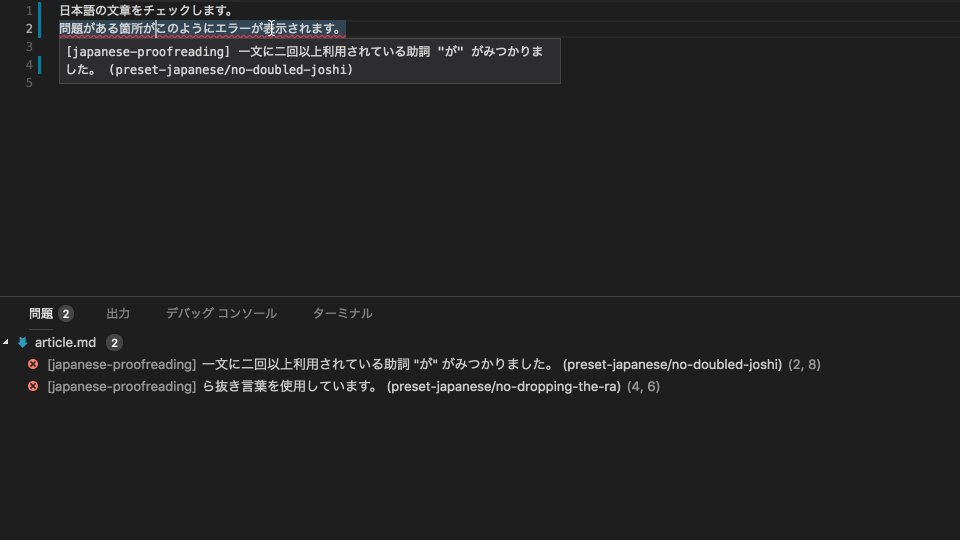
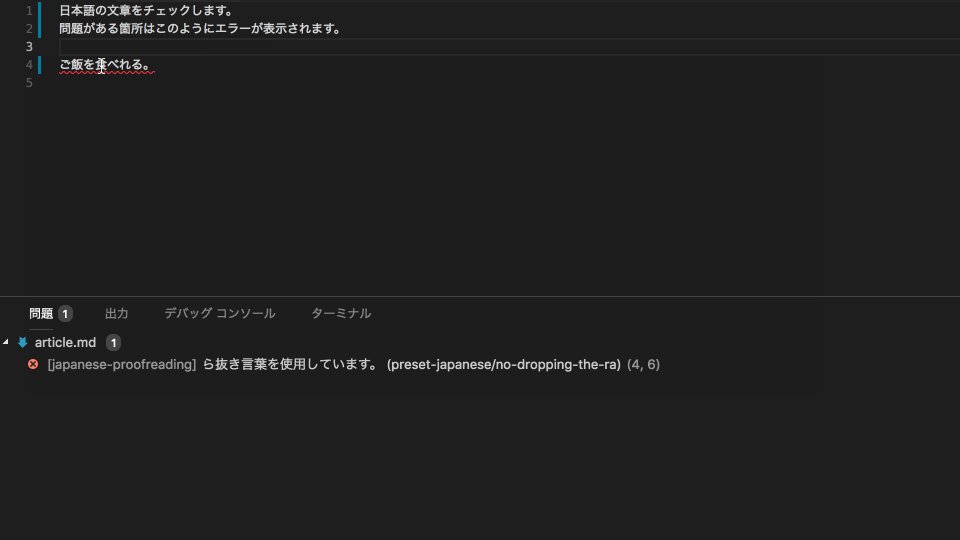
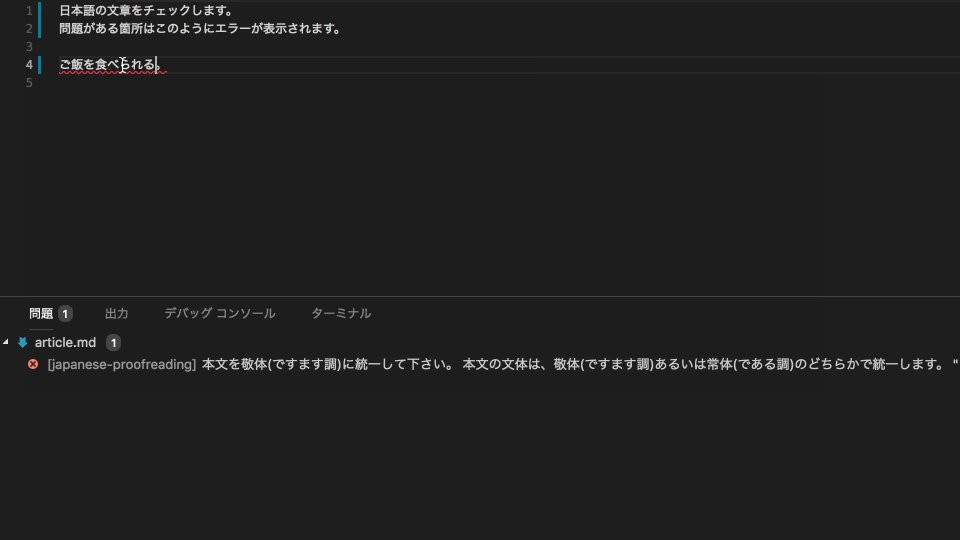
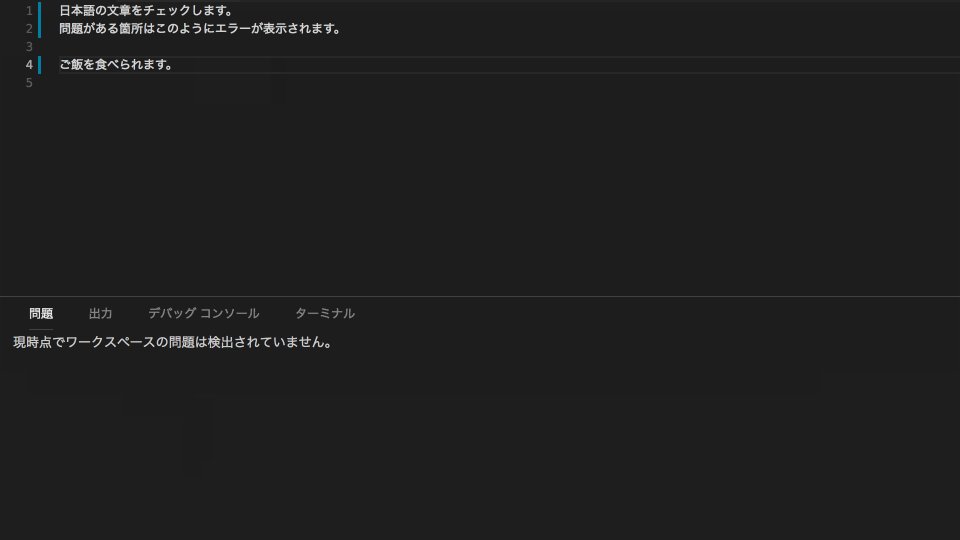
日本語テキストの校正機能 「テキスト校正くん」

ブログを書くときなどに使われる「Markdown」ファイルの日本語チェックを自動でしてくれます。
いままでは、日本語をチェックしてくれるサイトにコピペして調べていたので手間が減って便利です。
このように、VSCodeには標準の性能に加えて、かゆいところまで手が届く拡張性の高さがあります。
Microsoft製
VSCodeはMicrosoft社製のテキストエディタです。Microsoftといえば知らない人がいないテック企業でしょう。
しかもOSの「Windows」をはじめ、多くのソフトウェアを販売している会社です。
つまり、書かれたコードや管理しているコードの量がケタ違いということです。そのため、プログラミングに関するノウハウもかなり持っていると考えられます。
そのような企業がエディタをつくったのですから、中途半端なものを出してくるはずがありません。
わたしは15年以上Apple社のMacを使いつづけていますが、コードに関してはMicrosoft社が上をいっていると思っています。
他のエディタとの比較
ここからは、VSCode以外に検討したエディタと比較しながら説明していきます。
Sublime Text

通称「恋に落ちるエディタ」と呼ばれているようですが、わたしには恋愛対象外でした。
「Sublime Text」は軽量で拡張性が売りになっています。しかし、逆にいえばノーマルのままでは不便な部分もあるということです。
たとえば日本語の入力がスムーズではありません。検索のウィンドウ上での文章入力ができないのでコピペする必要があります。
また、毎回ではありませんが無料版では保存するときに、有料版の購入をうながすお知らせが表示されるのです。
もちろん有料版を購入し、日本語入力もカスタマイズすれば問題は解決するでしょう。
しかし、他に無料で高性能なエディタがあるなか、わざわざSublime Textを使い続ける必要を感じませんでした。
Atom

「Atom」はプログラミングのパージョン管理サービスで有名な「Github」が無料配布しているコードエディタです。
まず見た目がおしゃれです。いかにもRubyやPythonといった言語でモダンなWeb開発をしている方が使っていそうなエディタです。
GitHubとの連携は試していませんが、自社製なので他のエディタにくらべてスムーズでしょう。
しかし、他のエディタでもバージョン管理との連携は問題ないはずです。よほどバージョン管理にこだわる開発をしていないかぎりは気にすることはないでしょう。
Brackets

最後はAdobeが無料配布しているテキストエディタ「Brackets」です。
Bracketsはエディタ自体がHTML・CSS・JavaScriptでプログラミングされているため、自分の好みにカスタマイズできるという特徴があります。
また、LIVEプレビュー機能を使うことで、ブラウザを開かなくてもコーディングしたサイトのプレビューを確認できます。
ただ、わたしはライブプレビューの画面が固まってしまうことが多くて使わなくなってしまいました。試してからだいぶ時間が経っているので、アップデートによって改善された可能性はあります。
各エディタの特徴まとめ
各エディタの特徴をまとめます。
1.Sublime Text
- 軽量で拡張機能が豊富で使用しているユーザー数も多い
- 標準では日本語入力が不便なことがある
- 保存するときにたまに有料版購入のお知らせが表示される
2.Atom
- モダンな雰囲気でアイコンやデフォルトの配色がおしゃれ
- git(バージョン管理システム)との連携がスムーズだと考えられる
- デメリットは特になし
3.Brackets
- HTML、CSS、JavaScriptが書ければエディタを好みにカスタマイズできる
- ライブプレビュー機能が便利だが不安定(改善されている可能性がある)
それぞれ特徴がありますが、基本的にはどのエディタもカスタマイズ次第で使いやすくなります。したがって、3つのなかであればどれを使っても大差はないでしょう。
決定的な違いは歴史
今回は、プログラミングようのコードエディタを「VScode」に決めた理由についてお話ししました。もちろん他のエディタも素晴らしいエディタです。
しかし、標準の機能や、拡張性、そしてなによりMicrosoft社の歴史を考えると、やはり「VSCode」が一歩抜きん出ているでしょう。
さらに「Atom」をつくっているGitHubは2018年にMicrosoftに買収されて傘下となりました。今後、AtomのノウハウもVSCodeに反映されて、ますます便利になっていく可能性が高いです。
少しでも気になったら、ぜひダウンロードして試してみてください。